在学习一门开发语言时,为了从简单的方式入手,有时候直接用Notepad开始敲代码。曾经我也这样干过,这样做简洁而不简单啊!
随着时间的流逝,人也变得懒惰起来,做事前总是想借助一些工具来搞事情。《论语》有说:“工欲善其事,必先利其器”
一:Sublime的配置
1 # 下载 Sublime Text(Sublime Text Build 3143 x64 Setup.exe) http://www.sublimetext.com/
2 # 下载Node.js插件(SublimeText-Nodejs-master.zip) https://github.com/tanepiper/SublimeText-Nodejs
3 # Preferences->Browse Package打开插件目录 C:\Users\Administrator\AppData\Roaming\Sublime Text 3\Packages
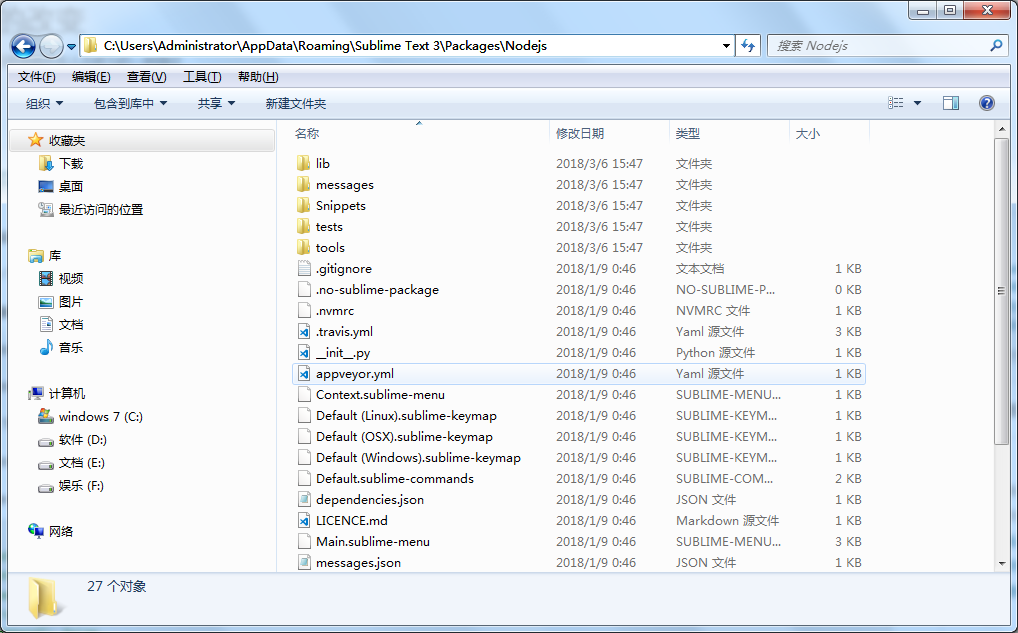
4 # SublimeText-Nodejs-master.zip 解压为nodejs 放到Packages目录下,整体结构如图:

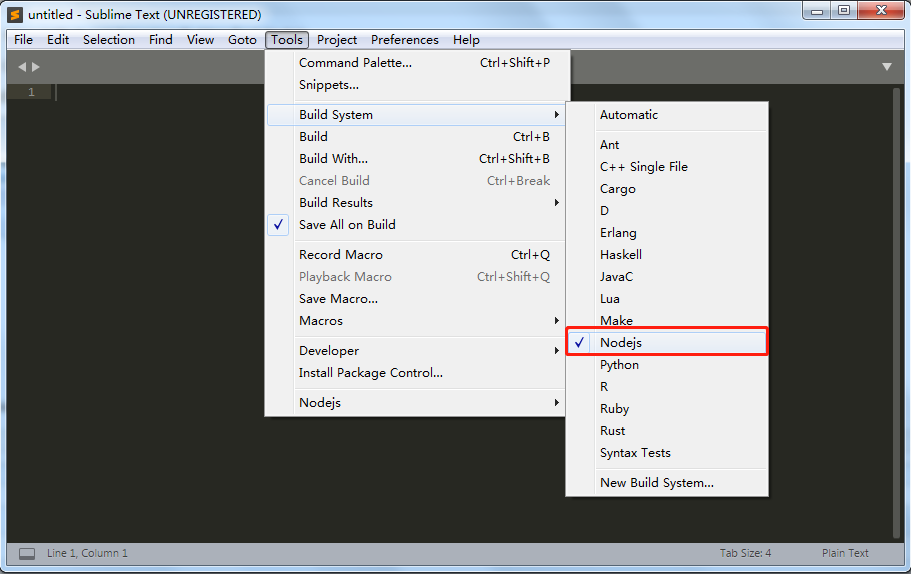
5 # Sublime Text ->Tools-->Build System -->Nodejs

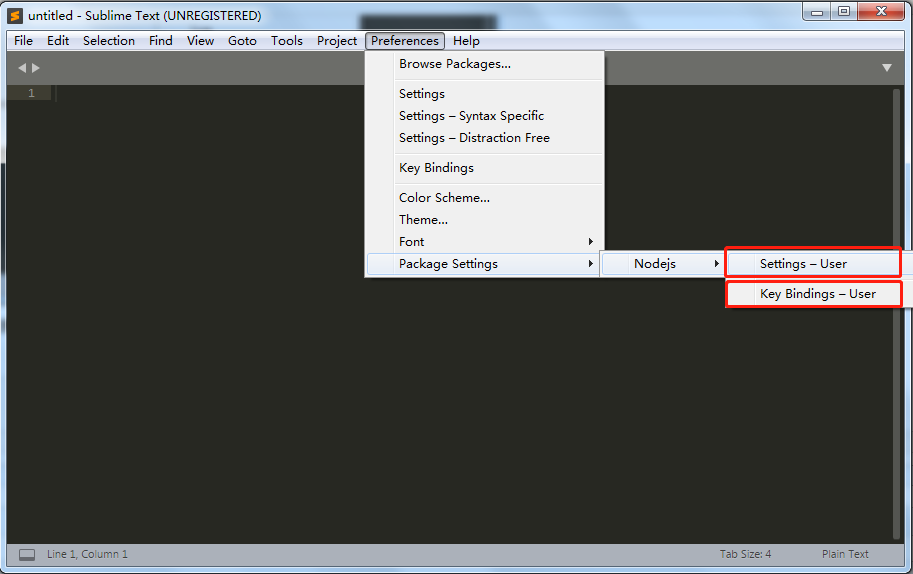
6 # Preferences-->Package Setting-->Nodejs-->Setting-User 配置文件,或者直接打开如下文件进行配置:

Nodejs.sublime-settings 文件
{ // save before running commands "save_first": true, // if present, use this command instead of plain "node" // e.g. "/usr/bin/node" or "C:\bin\node.exe" //"node_command": false, //改为 "node_command": “C:\\Program Files\\nodejs\\node.exe”, // Same for NPM command //"npm_command": false, //改为 "npm_command": “C:\\Program Files\\nodejs\\npm.cmd”, // as 'NODE_PATH' environment variable for node runtime "node_path": false, "expert_mode": false, "output_to_new_tab": false } Nodejs.sublime-build 文件
{ "cmd": ["node", "$file"], "file_regex": "^[ ]*File \"(...*?)\", line ([0-9]*)", "selector": "source.js", "shell": true, //"encoding": "cp1252", //改为 "encoding": "utf8", "windows": { //"shell_cmd": "taskkill /F /IM node.exe & node $file" //改为 "cmd": ["taskkill","/F", "/IM", "node.exe","&","node", "$file"] }, "linux": { "shell_cmd": "killall node; /usr/bin/env node $file" }, "osx": { "shell_cmd": "killall node; /usr/bin/env node $file" } } 7 # 写一段JS代码,体验一下Node.js的魅力
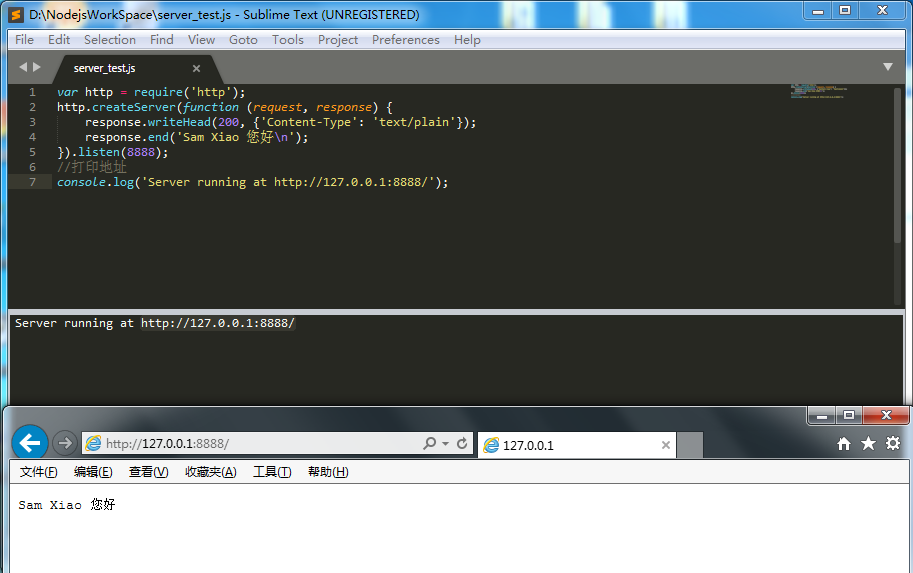
var http = require('http');http.createServer(function (request, response) { response.writeHead(200, {'Content-Type': 'text/plain'}); response.end('Sam Xiao 您好\n'); }).listen(8888); //打印地址 console.log('Server running at http://127.0.0.1:8888/'); 8 # Tools->nodejs->run 或者 Ctrl+B运行js文件 (Tool->Cancel Build 终止编译)

二:vs2017的Node.js安装
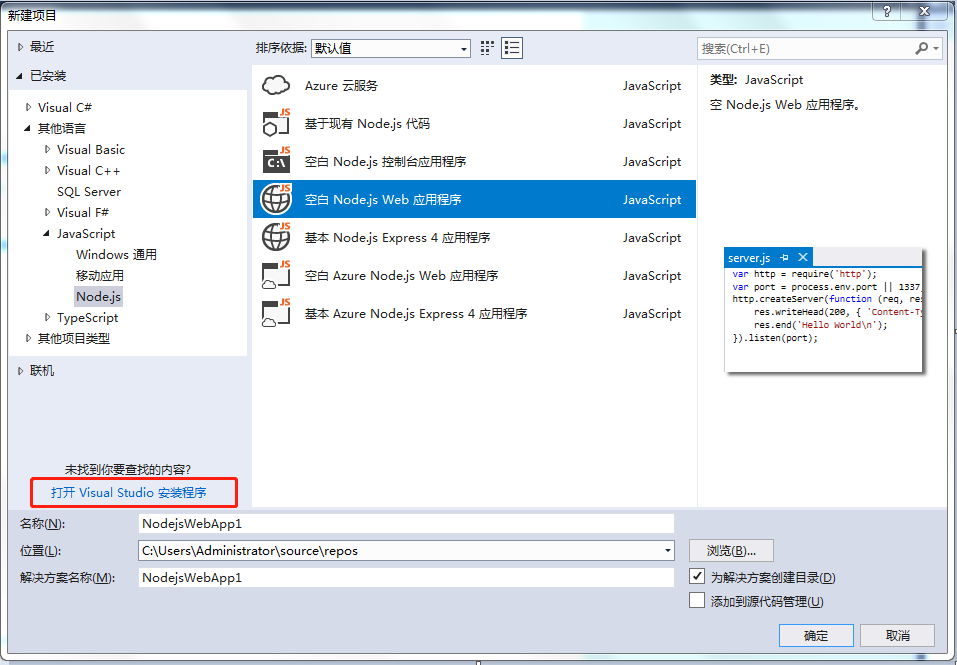
1 # vs2017,通过 文件 -> 新建 -> 项目 打开如下窗口

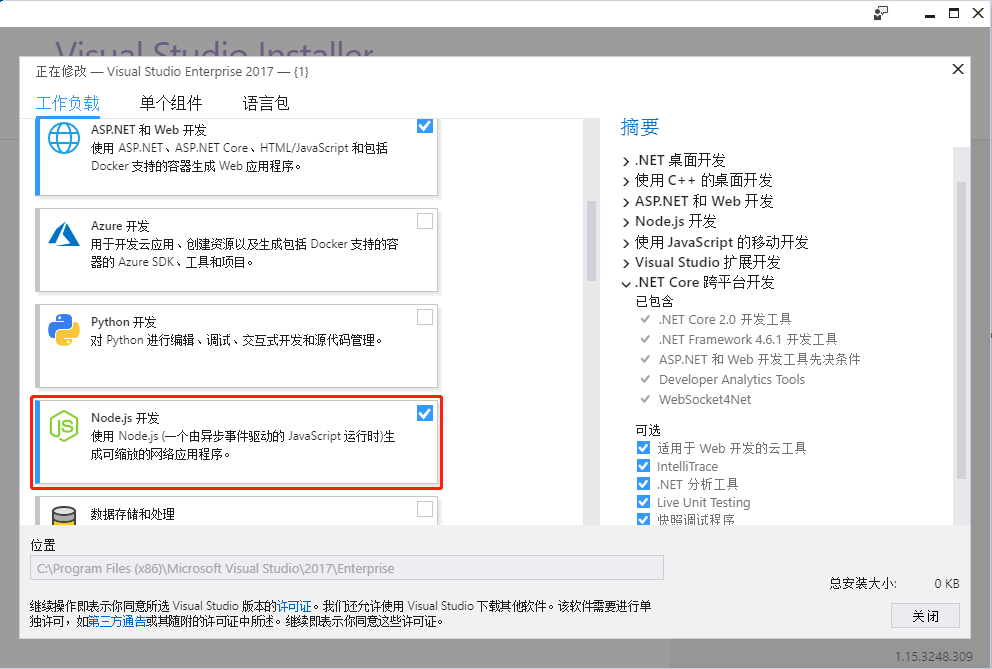
2 # 如果没有Javacript的Node.js项目时,点击如上图的红框链接,进行Node.js开发模块的安装

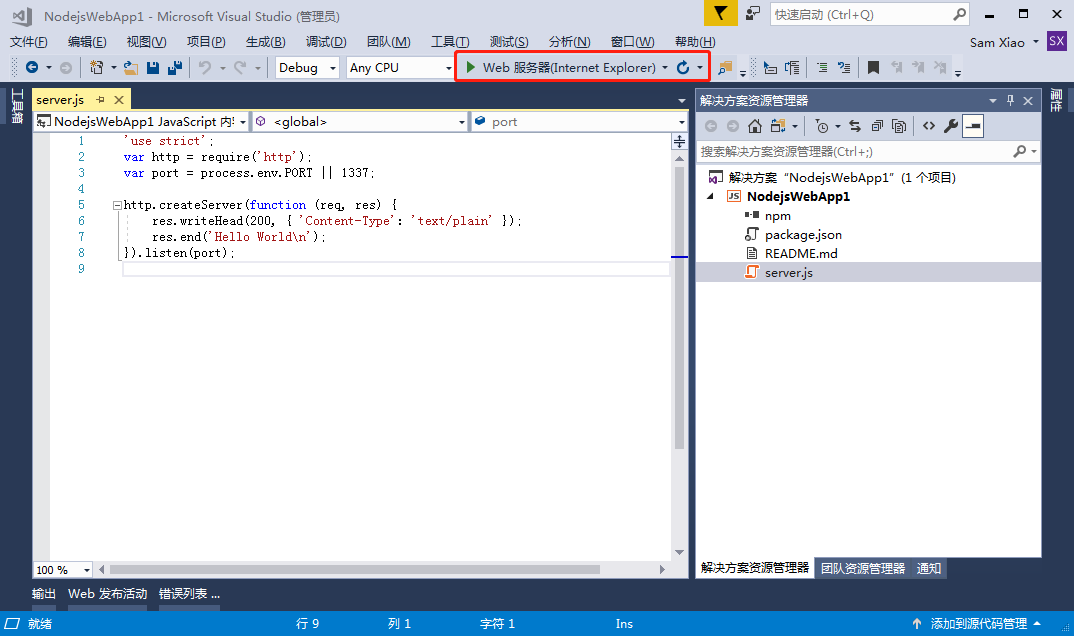
3 # Node.js项目的目录结构

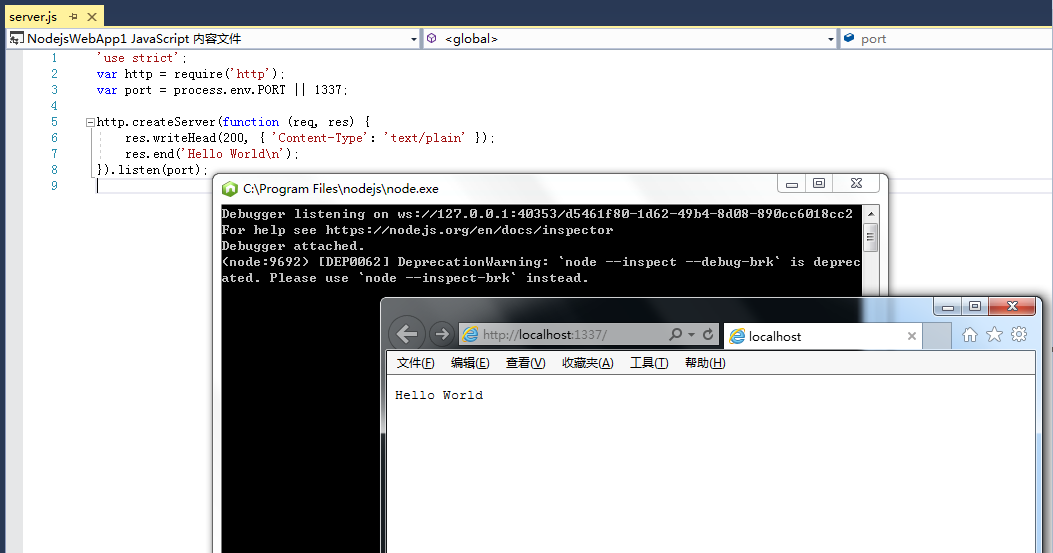
4 # 运行项目

以上就是介绍的两种常用的安装工具,喜欢的请关注,循序渐进的学习下去。